Mobile app development has become an essential aspect of modern business operations. With the increasing demand for mobile apps, choosing the right framework for development has become a crucial decision. Two of the most popular frameworks in the industry are React Native and Flutter.
Both frameworks have their advantages and disadvantages. In this blog post, we will compare the two frameworks point by point to determine which is better suited for your business needs. So let's start debunking React Native Vs. Flutter.
Both frameworks have their advantages and disadvantages. In this blog post, we will compare the two frameworks point by point to determine which is better suited for your business needs. So let's start debunking React Native Vs. Flutter.
Parameters Of Comparison: React Native Vs. Flutter
In this section, we'll take a closer look at the key parameters of comparison between React Native and Flutter, including performance, scalability, and developer productivity. By the end, you'll better understand which framework is the best choice for your project. So, grab a notebook and get ready to compare React Native vs. Flutter like a pro!

1. Language
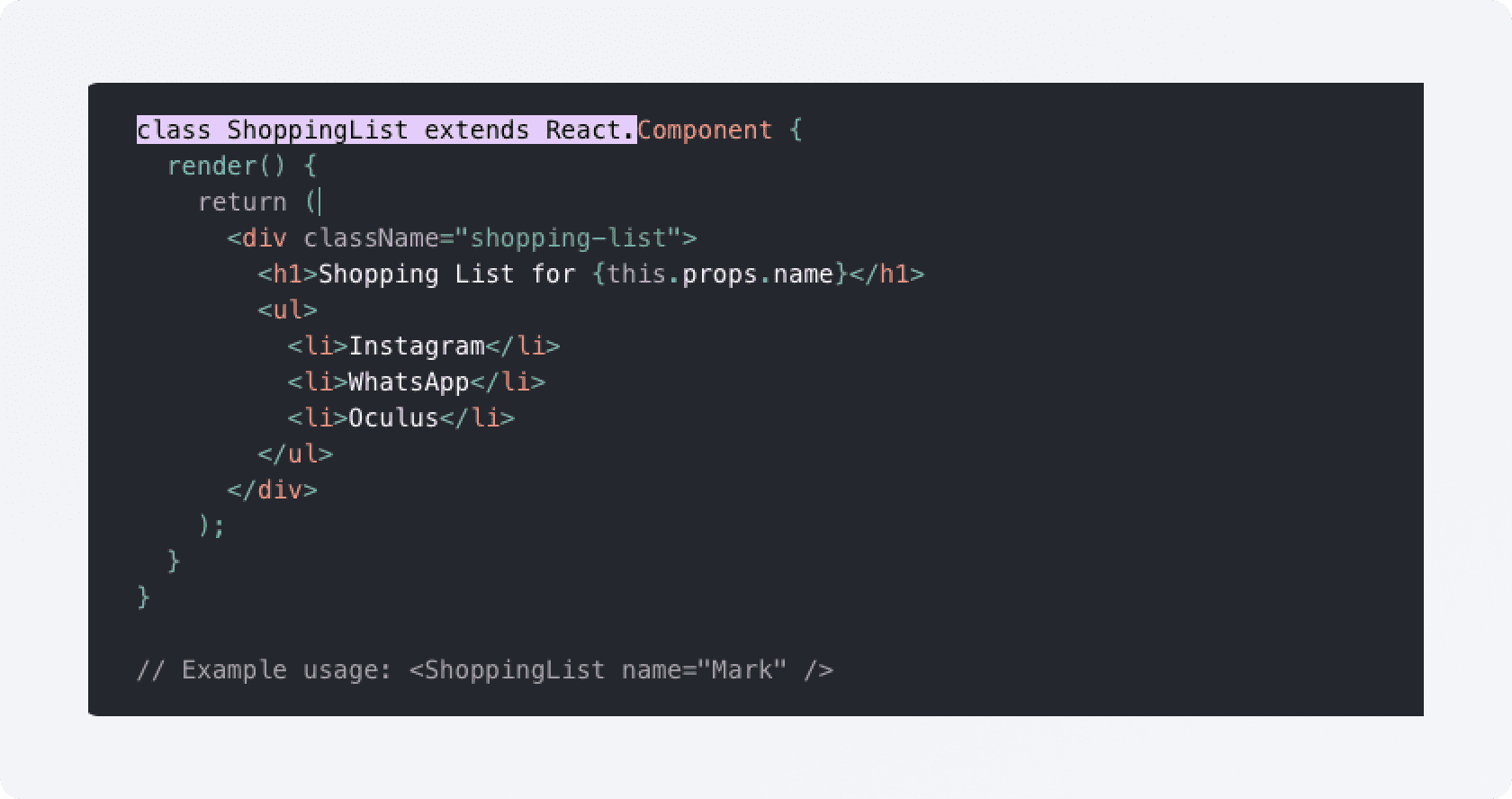
React Native: If you're a web developer already familiar with JavaScript, React Native will feel like coming home. With its extensive use of JavaScript, you'll find it easier to pick up, and you can hit the ground running. Moreover, with React Native, you'll be able to create applications for Android and iOS platforms with a single codebase, saving you time and effort.

Source: https://reactnative.dev/
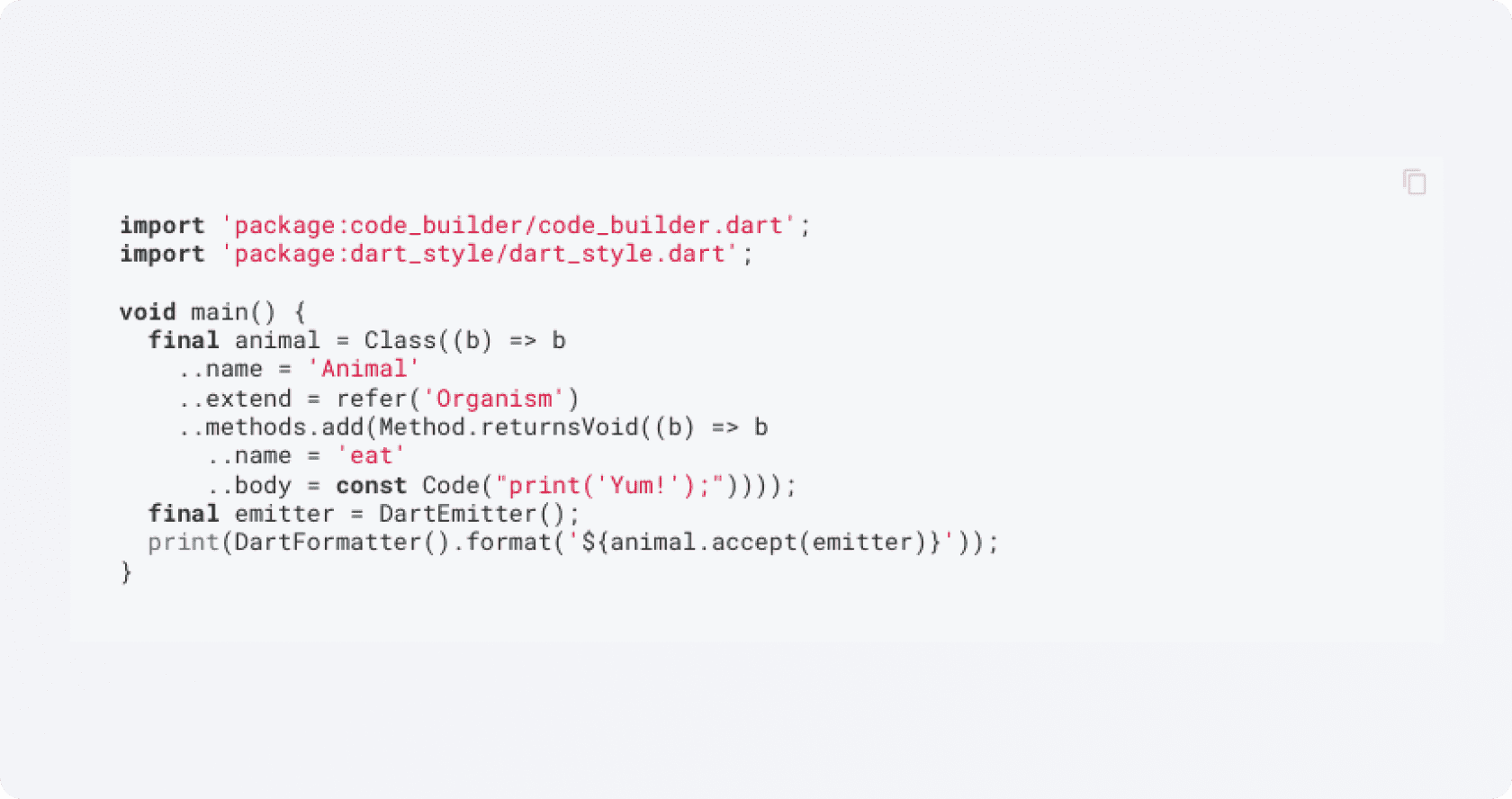
Flutter: On the other hand, Flutter uses Dart as its primary programming language. While Dart is an excellent language, its adoption is still limited, and the number of developers who know how to use it is limited. If you're already a web developer, you may find it challenging to get to grips with Dart, and it may take some time to master. However, Flutter has a growing community, and you'll find plenty of resources to help you along the way.

Source: https://flutter.dev/
2. User Interface
React Native and Flutter are powerful frameworks for mobile app development, but each has unique strengths and weaknesses.
React Native: React Native, with its emphasis on native components, provides developers with a more familiar environment for creating mobile apps that look and feel like they were specifically designed for either Android or iOS devices. With a vast collection of external UI kits, developers can easily create beautiful and intuitive user interfaces that are well-suited to the native device platform.

Source: https://flutter.dev/
Flutter: Flutter takes a more ambitious approach by providing developers with a complete set of proprietary widgets that offer a uniform look and feel across all devices. It enables developers to create consistent apps in appearance and functionality, regardless of the underlying operating system. Flutter also offers fast and smooth animations and transitions, which can help to make your app stand out from the crowd.
Both React Native and Flutter offer developers a wealth of options and opportunities for creating powerful and engaging mobile apps. Whether you prefer the familiarity of native components or the consistency of proprietary widgets, choosing between these two frameworks will depend on your project requirements and personal preferences.
Both React Native and Flutter offer developers a wealth of options and opportunities for creating powerful and engaging mobile apps. Whether you prefer the familiarity of native components or the consistency of proprietary widgets, choosing between these two frameworks will depend on your project requirements and personal preferences.

Source: Flutter Website
3. Performance
React Native: React Native uses JavaScript to interact with native components via a bridge, which slows down the application's development and running time. This bridge serves as a translator between the JavaScript code and the native components, and the longer it takes to translate, the slower the performance of the application.

Flutter: Flutter does away with the interconnecting bridge and communicates directly with native components. This eliminates the need for a translator, resulting in faster interactions and improved application performance. The direct communication between the code and the native components makes Flutter a more efficient choice for cross-platform app development.
It's like comparing a car that must stop at a toll booth to pay the fee to a car with a fast pass to avoid the toll booth altogether. The car with the fast pass will reach its destination much faster, and the same goes for Flutter compared to React Native.
It's like comparing a car that must stop at a toll booth to pay the fee to a car with a fast pass to avoid the toll booth altogether. The car with the fast pass will reach its destination much faster, and the same goes for Flutter compared to React Native.

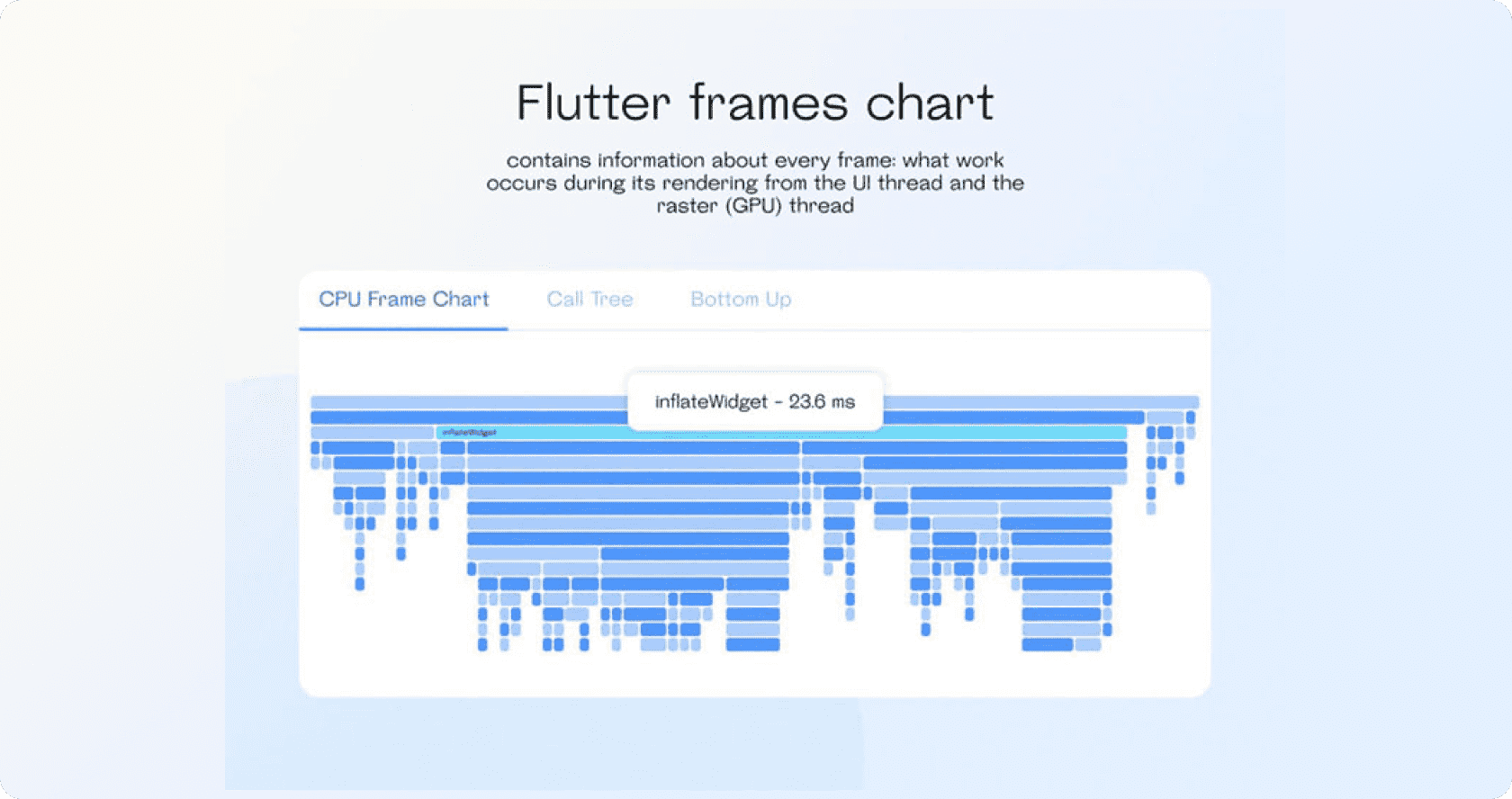
Source: https://surf-dev/flutter-performance-tips/
4. Documentation
React Native: The documentation provided by React Native is vast and comprehensive, but it can often be overwhelming for new developers. The framework relies heavily on third-party development kits, which can create a steep learning curve for unfamiliar users. This can lead to confusion and a slower development process.

Source: React Native Website
Flutter: Flutter offers a much more user-friendly approach to documentation. The format is easy to read, and the content is detailed, providing developers with a clear and concise understanding of the framework. The documentation is also more streamlined and straightforward, allowing developers to quickly find the information they need without navigating through a maze of information.
Overall, Flutter provides a more streamlined and user-friendly experience regarding documentation. At the same time, React Native offers a more comprehensive approach, albeit with a steeper learning curve. Both frameworks have their pros and cons, and the decision between them ultimately comes down to the specific needs and preferences of the developer.
Overall, Flutter provides a more streamlined and user-friendly experience regarding documentation. At the same time, React Native offers a more comprehensive approach, albeit with a steeper learning curve. Both frameworks have their pros and cons, and the decision between them ultimately comes down to the specific needs and preferences of the developer.

Source: Flutter Website
5. Popularity
React Native: With its broad acceptance, React Native has become a household name in the mobile app development industry. Thanks to its popularity, many resources are available online, including tutorials, documentation, and community support. This makes it easy for developers to get up to speed with the framework and build robust mobile applications. Furthermore, React Native's compatibility with ReactJS allows developers to reuse the code they have written for web applications, further reducing the time and effort required to develop mobile apps.

Source: https://jaydevs.com/flutter-vs-react-native-which-is-best-for-your-app/
Flutter: Flutter is still a relatively new player in the mobile app development arena. While it has generated considerable buzz lately, the number of developers who have adopted it is still small compared to React Native. This is partly because Dart, the language used in Flutter, is still relatively unknown. However, with Google's backing, Flutter is quickly gaining traction, and more developers are taking notice of its capabilities.
6. Community Support
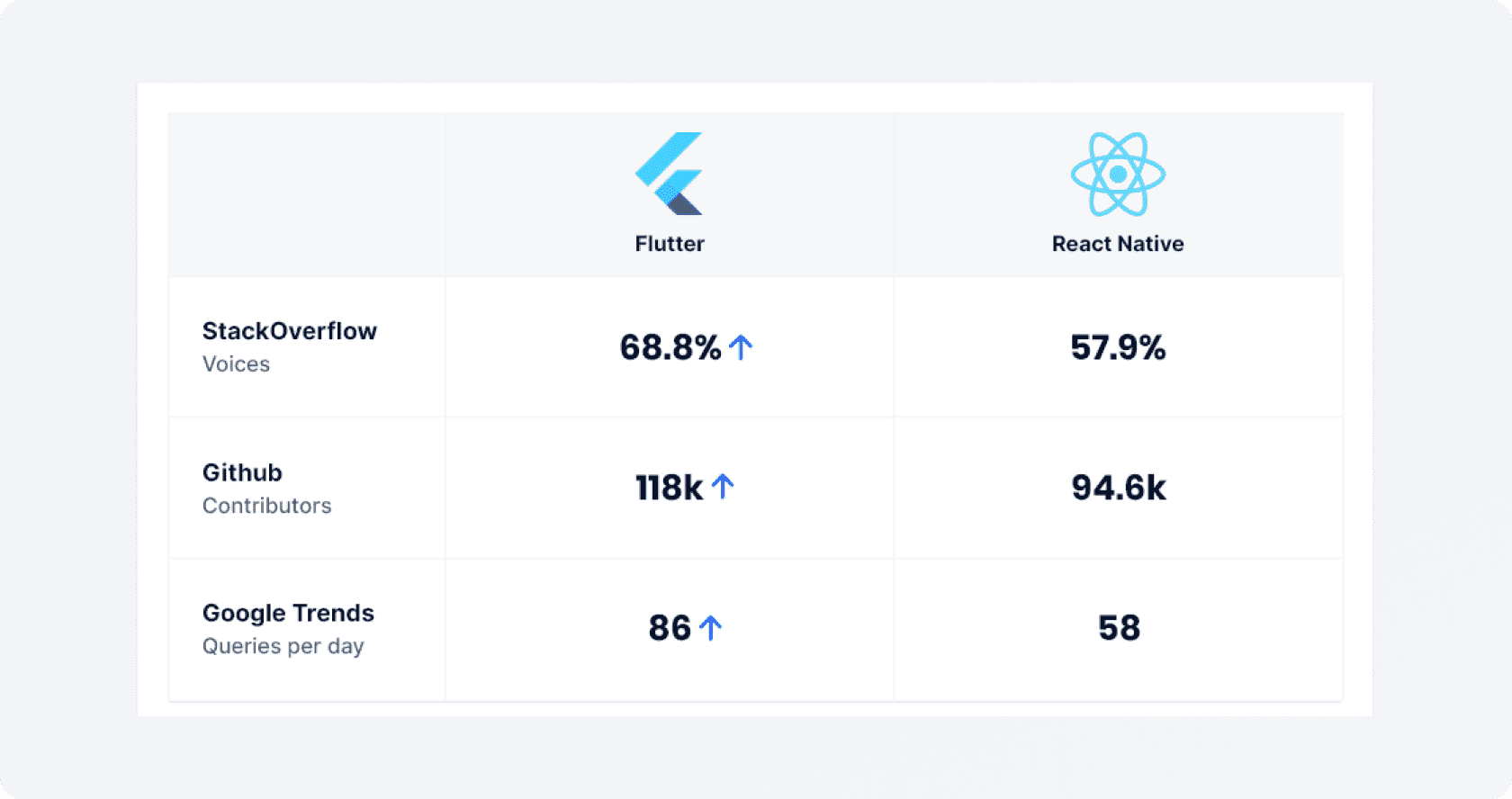
React Native: React Native, the king of cross-platform app development, has been ruling the development scene for over seven years. With a vast community of developers who have been using it for years, there is a plethora of resources and solutions readily available to tackle any problems that may arise during the development process. The framework is not just popular on Stack Overflow but is also backed by Facebook, which makes it highly trusted by businesses. This has resulted in many successful apps being built on React Native, making it the go-to choice for many companies.

Source: https://www.tabnine.com/blog/flutter-vs-react-native/
Flutter: Flutter is a new entrant in the world of app development but has quickly gained popularity, especially among developers who appreciate its beautiful and unique user interface. Although it may have a smaller community compared to React Native, Flutter is backed by Google, which gives it a significant boost in credibility and reliability. The framework is also relatively new and constantly evolves and improves. With its modern architecture, Flutter offers a fresh take on app development, making it a popular choice among developers looking for a change from the traditional approaches.
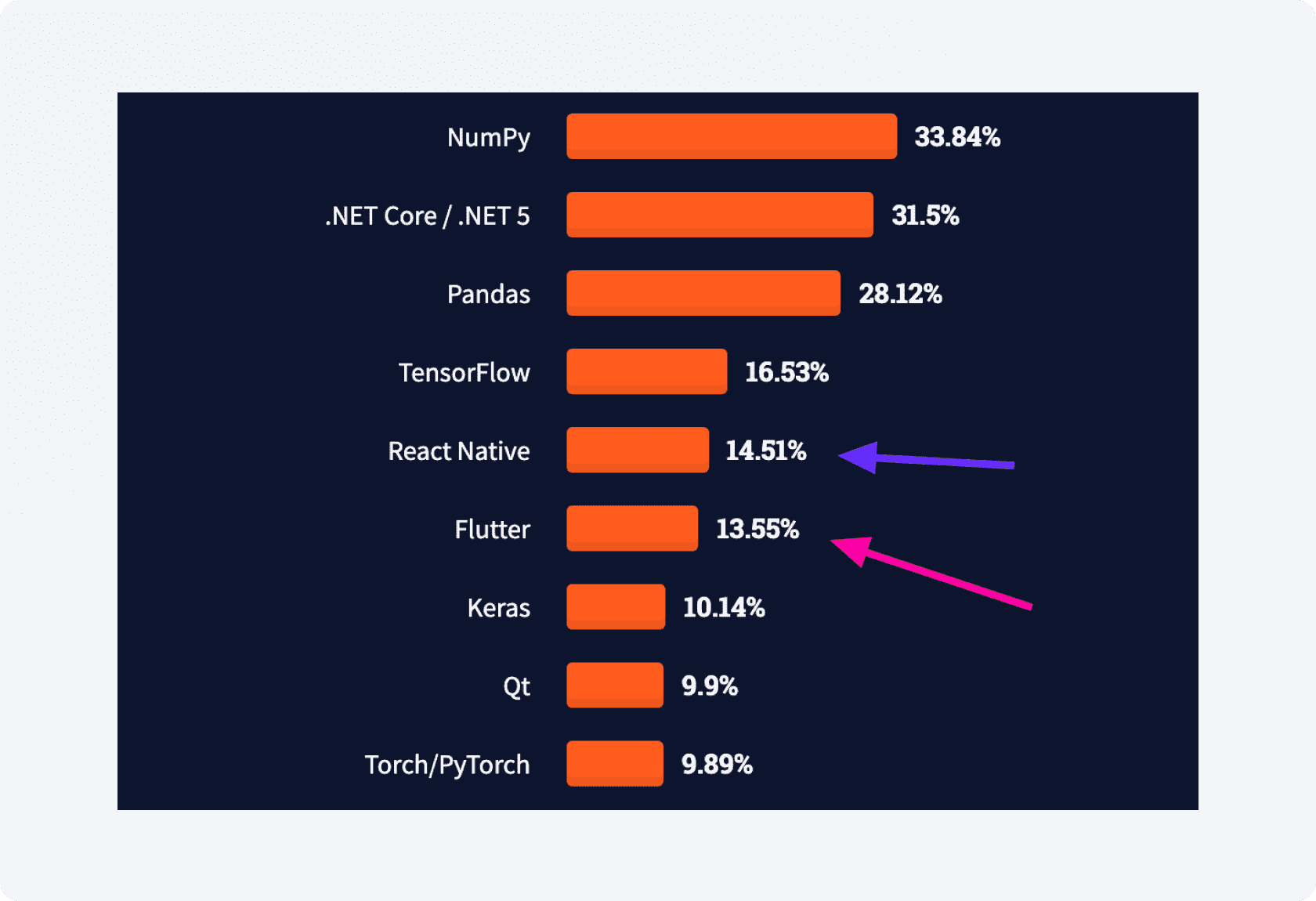
7. Industry Trends
React Native and Flutter are two of the most popular frameworks for mobile app development. Both have their pros and cons, but the difference lies in their popularity, job opportunities, and the technology used.
React Native: React Native, being around for a while now, has established itself as a dominant player. Its roots in React and JavaScript make it a go-to choice for many developers. React Native has a large community and vast resources, making it easier for developers to learn and grow. The fact that it's been around for a while now means that many companies are using React Native, which leads to better job opportunities.

Source: https://axisbits.com/blog/flutter-vs-react-native-best-framework-2021
Flutter: Flutter is a relatively new player in the game, but it has quickly gained popularity among developers. According to the latest StackOverflow survey, 65.4% of developers loved Flutter, which is a significant number. Though it is still at a very early stage, Flutter has a lot of potential with its smooth and fast performance and modern and flexible architecture.
8. Future Prospects
When choosing a framework, it's also important to consider the prospects of the framework.
React Native: React Native has a proven track record and a large community of developers, but it may face performance and cross-platform support challenges. As new technologies and platforms emerge, React Native may struggle to keep up, which can be a concern for businesses looking to expand their reach.

Source: https://www.nomtek.com/blog/flutter-vs-react-native
Flutter: Flutter is growing in popularity and supports multiple platforms. The framework is actively being developed and improved by Google, which provides a promising future for businesses looking to expand their reach.
9. Examples
React Native: Companies like Facebook, Instagram, Bloomberg, Tesla, Skype, Uber, Wix, Discord, and many more.

Flutter: Google, Groupon, Alibaba, Dream11, Emaar, Tencent, Sonos. BMW, Google pay, Nubank, PUBG Mobile, eBay, Google classroom, Toyota, US Departments of Veterans Affairs, Rive, and many more.

Conclusion
In summary, React Native and Flutter are powerful frameworks with advantages and disadvantages. However, regarding debugging and testing, code reusability, and prospects, Flutter has a slight edge over React Native.
For businesses, the best framework will depend on their specific needs and requirements. Considering your project's goals, timeline, and budget, as well as the skills and experience of your development team.
Ultimately, the choice between React Native and Flutter is personal and should be based on your specific needs and requirements. Both frameworks have advantages and disadvantages, so it's important to consider your project's goals, timeline, and budget before making a decision.
For businesses, the best framework will depend on their specific needs and requirements. Considering your project's goals, timeline, and budget, as well as the skills and experience of your development team.
Ultimately, the choice between React Native and Flutter is personal and should be based on your specific needs and requirements. Both frameworks have advantages and disadvantages, so it's important to consider your project's goals, timeline, and budget before making a decision.

Written by / Author
Manasi Maheshwari
Found this useful? Share With
Top blogs
Most Read Blogs
Wits Innovation Lab is where creativity and innovation flourish. We provide the tools you need to come up with innovative solutions for today's businesses, big or small.
© 2026 Wits Innovation Lab, All rights reserved
Crafted in-house by WIL’s talented minds